

It is said that a picture is worth a thousand words, then a video must be worth millions of words.
#How to flip a picture in adobe premiere 6.0 how to#
Now you can render the sequence and preview the results.Īnd that’s it for how to make a slideshow in Adobe Premiere.6 Best Video Stabilization Tools on Windows, Mac, Android and iPhone With that done, the basic slideshow is ready. Step 6 – Giving the video a Fade Out EffectĪt the end, apply the dip to black transition to the last clip to give a fadeout effect. The same transition would be applied automatically between the selected clips. This comes in handy when you are dealing with many clips and want to apply the same transition in between all of them.Īll you have to do now is to make a selection of the clips, move to the Sequence menu on top and click on the “Apply default transition” option. For that, select the cross dissolve transition from the effect control panel, right click and choose the “set default transition” option. Just remember to configure all the images in the same way.Īt the end, don’t forget to apply a transitional effect in between each frame. Now you can add the rest of the images in the timeline to make a slideshow video. Step 5 – Applying transitions between the clips Now when you play the video, you will see that the image is zooming out and panning from the left to right side simultaneously. It’s important to select a value that fits the entire picture in the frame perfectly.

This will move the image towards the right side of the screen.įor the ending point, move the timeline seek bar to the end of the clip and increase the anchor-point value to 509. With that done, increase the value of the x-axis point to 690. You can even define some other point in the timeline by dragging the seek bar, but for this tutorial we will define the first frame in the timeline as the starting point. This will define the starting point of the animation. For that, move to the first frame in the timeline and click on the toggle animation button right before the “Anchor Point” option. Next, we will pan the frame from left to right while it is zooming out. Now when you will play the output, you will see the image zooming out.

In order to set the ending point, drag the timeline seek bar to the end of the clip and reduce the scale size to 102%. Click the toggle animation button so that you can set the beginning point of the zoom out animation.

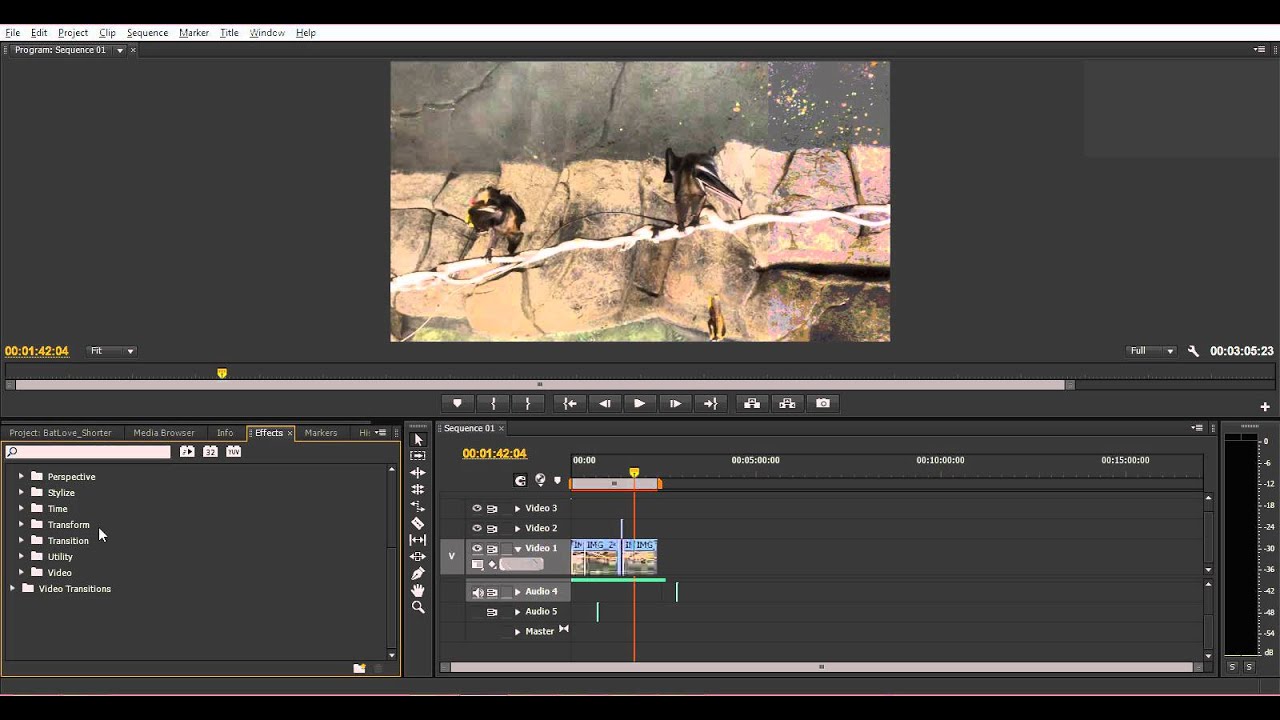
Over here, you will notice the scale option being displayed. Now move to the “Effect Controls” tab and open up the motion menu. To transform any image, simply double click on the frame and use the placeholders in the corners to expand the size of the image. Since we are on the first frame, we have expanded the frame and made it double the size it originally was. We have configured the first image in such a way, that it would be zooming out and slowly showing the whole scenery. When we add the first image in the timeline, you can see how it would look like in the preview window. Here we have three pictures in the media library which we are going to add to the timeline one after the other to make a video slideshow. Step 1 – Adding the image on the timeline With that, we can get started with the tutorial. All you need is basic knowledge about the user interface of Adobe Premiere and some Jpeg images to work on. In this tutorial, we will guide you on how to make a slideshow in Adobe Premiere.


 0 kommentar(er)
0 kommentar(er)
